
카카오 화재 이후, 수익형 블로그로 유명한 티스토리에는 피바람이 몰아쳤다. 수많은 전업 블로거들이 광고 수익에 엄청난 타격을 입었고 그 문제는 쉽사리 해결되지 않았다.이러한 사태 이후로 블로거들은 새로운 플랫폼을 찾기 시작했는데, 그중 하나가 구글블로그인 블로그스팟이다. 오늘은 블로그스팟 글 작성시 소제목 꾸미는 법에 대해 알아보려 한다.
구글 블로그스팟
구글 블로그스팟의 정확한 명칭은 구글 블로거이다. 하지만 구글 블로그 작성시 그 주소가 XXX.blogspot.com 으로 표기 되기 때문데 대부분의 사람들이 블로그스팟이라고 부른다. 블로그스팟은 초대형 기업인 구글에서 운영한다는 점과 더불어 높은 자유도를 지녔다는 장점이 있으나 에디터의 사용이 어렵다는 단점이 있다.
실제 카카오 화재로 수많은 사람들이 블로그스팟으로 이동을 시도하였으나, 다른 블로그 대비 방문자 유입이 힘들다는 점, 그리고 HTML에 대한 기본 지식이 없다면 테마나 기타 기능 수정이 어렵다는 점에서 많은 블로거들이 좌절하게 되었다.
티스토리,블로그스팟 소제목 꾸미기
티스토리와 블로그스팟 소제목을 꾸미는 방법은 다양하지만, 오늘은 초보자도 비교적 쉽게 소제목을 꾸밀 수 있는 방법을 소개해보려 한다.
티스토리 소제목 꾸미기
티스토리의 경우, 서식 항목에 HTML 코드를 삽입하여 간단하게 소제목을 꾸미는 것이 가능하다. 제일 흔하게 사용되는 디자인은 이 블로그에서도 쓰이는 색깔이 들어간 'ㄴ' 형태의 디자인이다.
티스토리 소제목을 꾸미기 위해서는 다음과 같은 과정을 거치면 된다.
- 블로그 관리에서 서식관리로 이동
- 서식관리에서 서식쓰기
- 기본모드에서 HTML 모드로 전환
- 아래 코드를 복사 붙여넣기 한 이후 완료
- 글 작성시 서식 메뉴로 들어가서 서식 불러오기
<h2 id="001" style="box-sizing: border-box; border-right-width: 0px; border-bottom: #0000FF 2px solid; margin: 5px 0px; border-left: #0000FF 10px solid; letter-spacing: 1px; line-height: 1.5; border-top-width: 0px; padding: 3px 5px 3px 5px;" data-ke-size="size23"> </h2>

위에 입력해둔 코드는 파란색 소제목 디자인이 나타나며, 다른색 디자인이 필요하다면 코드에 적혀있는 굵은 글씨를 수정해주면 된다.
네이버에서 색상표를 검색하면 아래와 같은 화면을 볼 수 있다. 여기서 원하는 색깔을 클릭하면 색상 코드가 나타나는데, 이 코드를 복사하여 위에 기재한 코드의 굵은 글씨와 교체해주면 된다.

블로그스팟 소제목 꾸미기
티스토리는 위와 같이 소제목을 꾸미기 쉬운 반면, 블로그스팟은 블로그 에디터가 사용이 어려운 편이라 소제목을 꾸미기 쉽지 않다. 이럴때 사용하기 좋은 방법을 소개하려 한다. 바로 블로그스팟의 글 템플릿 기능이다.

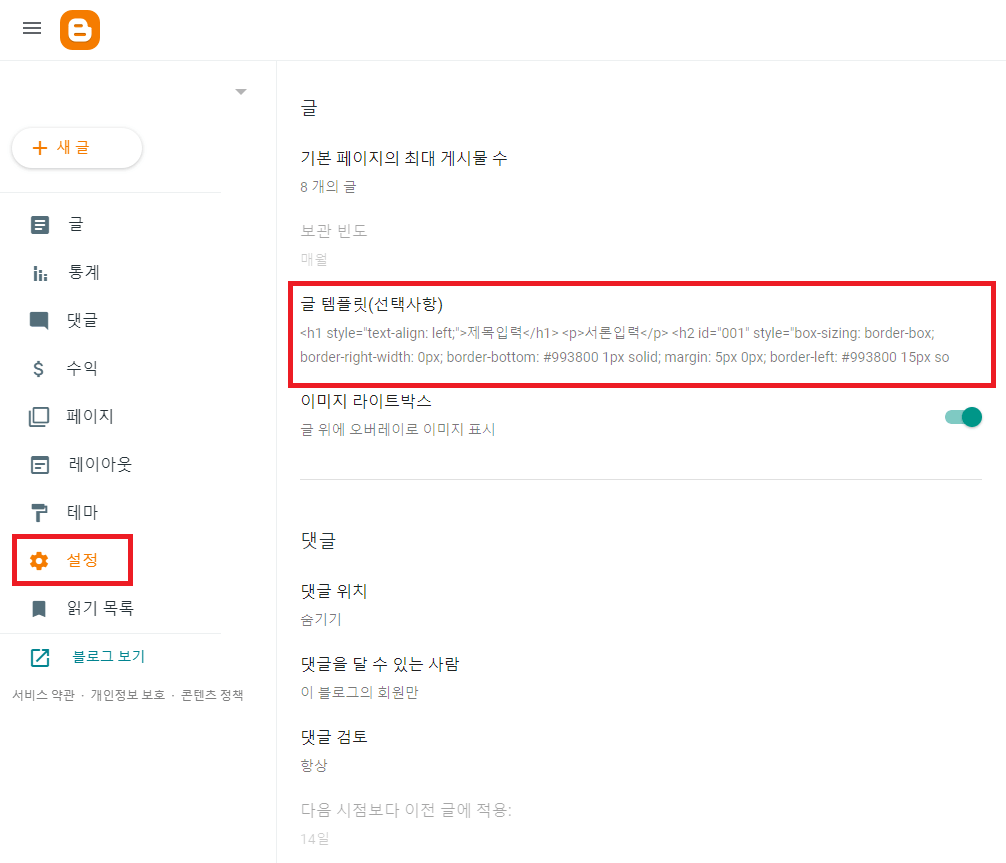
제일 먼저 블로그스팟의 설정메뉴로 이동한다. 그 다음에는 글 템플릿 항목을 눌러준 다음 아래 코드를 붙여넣기 해준다.
<h1 style="text-align: left;">제목입력</h1>
<p>서론입력</p>
<h2 id="001" style="box-sizing: border-box; border-right-width: 0px; border-bottom: black 1px solid; margin: 5px 0px; border-left: black 15px solid; letter-spacing: 1px; line-height: 1.5; border-top-width: 0px; padding: 3px 5px 3px 5px;" data-ke-size="size26">소제목1</h2>
<p>본론1입력</p>
<h2 id="001" style="box-sizing: border-box; border-right-width: 0px; border-bottom: black 1px solid; margin: 5px 0px; border-left: black 15px solid; letter-spacing: 1px; line-height: 1.5; border-top-width: 0px; padding: 3px 5px 3px 5px;" data-ke-size="size26">소제목2</h2>
<p>본론2입력</p>
<h2 id="001" style="box-sizing: border-box; border-right-width: 0px; border-bottom: black 1px solid; margin: 5px 0px; border-left: black 15px solid; letter-spacing: 1px; line-height: 1.5; border-top-width: 0px; padding: 3px 5px 3px 5px;" data-ke-size="size26">소제목3</h2>
<p>본론3입력</p>
<h2 id="001" style="box-sizing: border-box; border-right-width: 0px; border-bottom: black 1px solid; margin: 5px 0px; border-left: black 15px solid; letter-spacing: 1px; line-height: 1.5; border-top-width: 0px; padding: 3px 5px 3px 5px;" data-ke-size="size26">소제목4</h2>
<p>본론4입력</p>
<h2 id="001" style="box-sizing: border-box; border-right-width: 0px; border-bottom: black 1px solid; margin: 5px 0px; border-left: black 15px solid; letter-spacing: 1px; line-height: 1.5; border-top-width: 0px; padding: 3px 5px 3px 5px;" data-ke-size="size26">소제목5</h2>
<p>본론5입력</p>
위의 코드를 붙여넣은 다음 저장하기를 누르면, 글을 쓸때마다 아래와 같이 자동으로 서식이 입력되어 있는 것을 확인 할 수 있다. 소제목 디자인 색깔을 변경하려면 티스토리와 마찬가지로 굵은 글자를 원하는 색상의 코드로 바꾸어 주면 된다.


댓글